开发插件请开启你的网站调试. 如果你不开启则不会显示你的更改内容,你需要手动清理论坛缓存!
开启方式: 管理员后台 - 全局设置 - 调试相关 - 开启DEBUG模式 打上勾 保存配置!
按照惯例 来到插件后台 新建插件
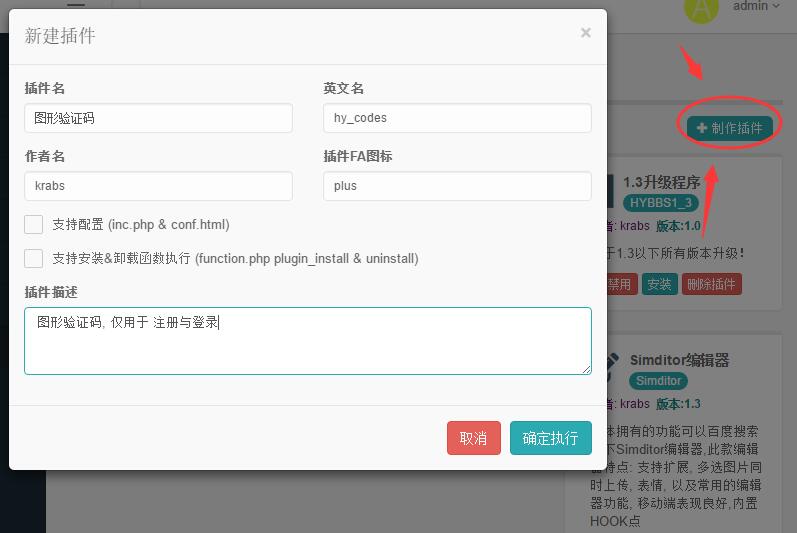
后台 - 插件 - 点击制作插件按钮 - 弹出对话框
插件名 : 你所制作的插件名称
英文名 : 你的插件英文名, 必须保持英文, 可以使用下划线以及一些支持路劲的符号
插件FA图标 : http://fontawesome.io/icons/ 从此处选择一个图标名称输入!
如果你的插件不需要配置表单参数 , 就不需要勾选
如果你的插件不需要安装函数 (也就是 插件可以在安装的时候执行PHP命令 )
此处默认两处不勾选,因为 此文插件无需用到
填写完毕 执行即可


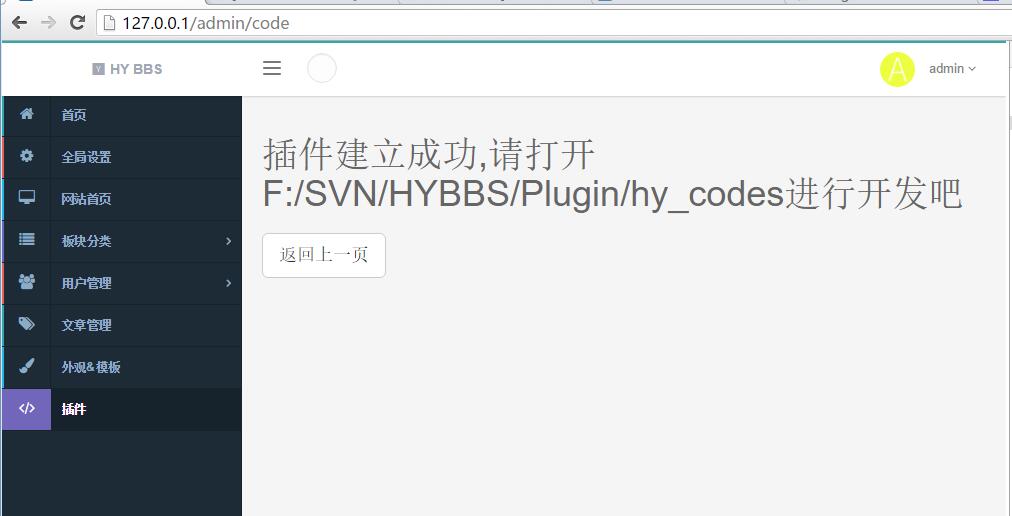
插件新建成功, 会告诉你插件的绝对路劲
返回上一页 回到插件页面

找到你的插件 , 开启你的插件, 默认是 禁用的!

新建插件到一段落了
开始制作插件
本文是开发 验证码, 所以作者本人就从网上找现成的验证码程序了!
寻找中...

找到了这款 .
看一下这款验证码的代码 :
//验证码类
class ValidateCode {
private $charset = 'abcdefghkmnprstuvwxyzABCDEFGHKMNPRSTUVWXYZ23456789';//随机因子
private $code;//验证码
private $codelen = 4;//验证码长度
private $width = 130;//宽度
private $height = 50;//高度
private $img;//图形资源句柄
private $font;//指定的字体
private $fontsize = 20;//指定字体大小
private $fontcolor;//指定字体颜色
//构造方法初始化
public function __construct() {
$this->font = dirname(__FILE__).'/font/elephant.ttf';//注意字体路径要写对,否则显示不了图片
}
//生成随机码
private function createCode() {
$_len = strlen($this->charset)-1;
for ($i=0;$i<$this->codelen;$i++) {
$this->code .= $this->charset[mt_rand(0,$_len)];
}
}
//生成背景
private function createBg() {
$this->img = imagecreatetruecolor($this->width, $this->height);
$color = imagecolorallocate($this->img, mt_rand(157,255), mt_rand(157,255), mt_rand(157,255));
imagefilledrectangle($this->img,0,$this->height,$this->width,0,$color);
}
//生成文字
private function createFont() {
$_x = $this->width / $this->codelen;
for ($i=0;$i<$this->codelen;$i++) {
$this->fontcolor = imagecolorallocate($this->img,mt_rand(0,156),mt_rand(0,156),mt_rand(0,156));
imagettftext($this->img,$this->fontsize,mt_rand(-30,30),$_x*$i+mt_rand(1,5),$this->height / 1.4,$this->fontcolor,$this->font,$this->code[$i]);
}
}
//生成线条、雪花
private function createLine() {
//线条
for ($i=0;$i<6;$i++) {
$color = imagecolorallocate($this->img,mt_rand(0,156),mt_rand(0,156),mt_rand(0,156));
imageline($this->img,mt_rand(0,$this->width),mt_rand(0,$this->height),mt_rand(0,$this->width),mt_rand(0,$this->height),$color);
}
//雪花
for ($i=0;$i<100;$i++) {
$color = imagecolorallocate($this->img,mt_rand(200,255),mt_rand(200,255),mt_rand(200,255));
imagestring($this->img,mt_rand(1,5),mt_rand(0,$this->width),mt_rand(0,$this->height),'*',$color);
}
}
//输出
private function outPut() {
header('Content-type:image/png');
imagepng($this->img);
imagedestroy($this->img);
}
//对外生成
public function doimg() {
$this->createBg();
$this->createCode();
$this->createLine();
$this->createFont();
$this->outPut();
}
//获取验证码
public function getCode() {
return strtolower($this->code);
}
}
类方法中都注释了中文
代码里有两点需要关注,
1. $charset 随机因子 , 就是验证码会出现的字符
2. $this->font 验证码字体
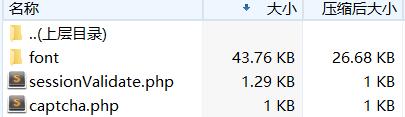
看看验证码程序压缩包里的文件

font 就是字体
而captcha.php 就是演示验证码使用的代码
而sessionValidate.php 就是上面贴的代码类库
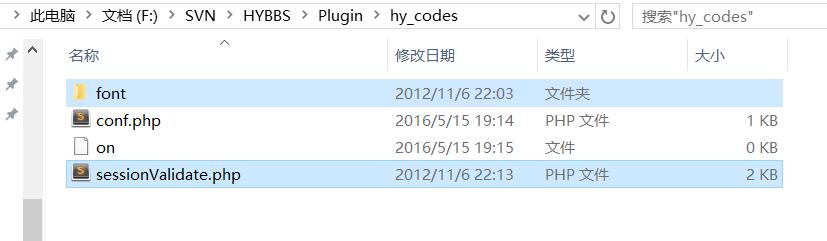
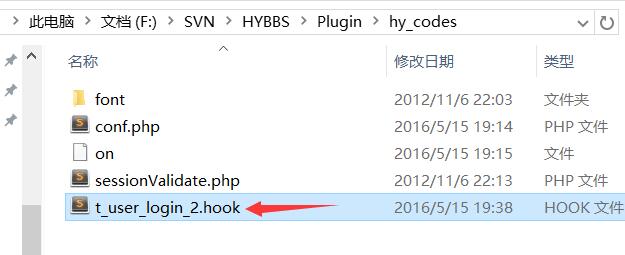
好了 我们来到我们新建的插件目录 .
论坛根目录\Plugin\hy_codes
hy_codes 是我们刚才新建的插件 (英文名 就是 目录名)
我们将sessionValidate.php和font目录复制到插件目录

正题来了
我们如何在登录与注册页面插入这个验证码图片呢?
首先我们来到 登录与注册的模板
/View 目录 是论坛的模板目录
/View/hy_user 是论坛默认的用户模板目录
/View/hy_user/user_login.html 登录页面模板
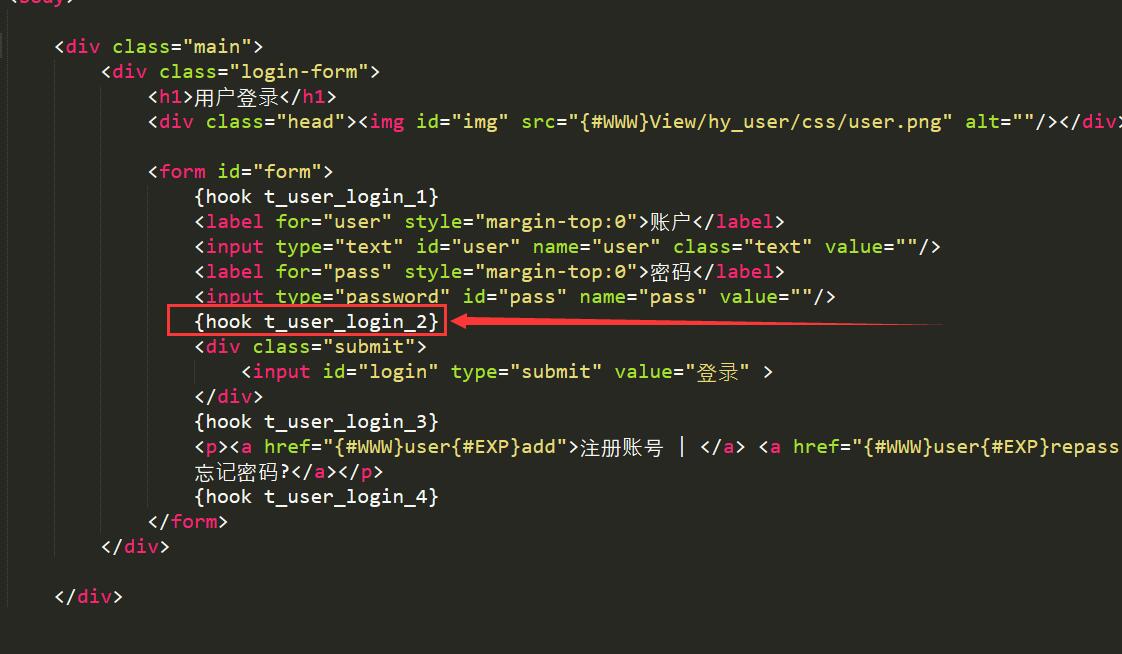
打开这个文件.

我们是想把验证码插入 密码下面,
那么我们复制这个hook名
t_user_login_2 我们在插件目录新建文件 t_user_login_2.hook

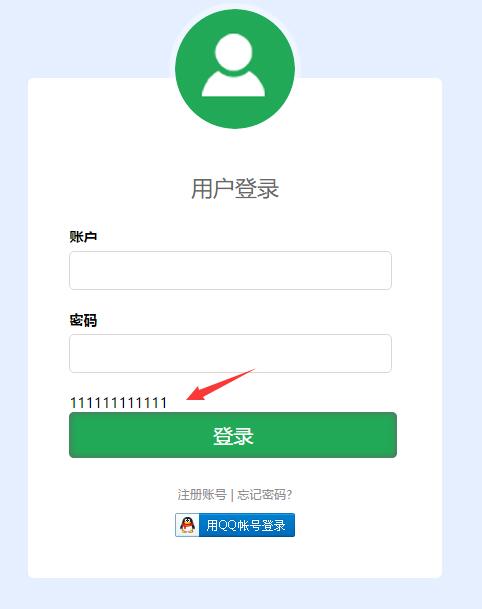
在该文件写入 11111111 保存后 看看网站登录页面如何 !

登录页面显示了我们插件文件内的内容
那么我们就需要在这里显示我们的验证码了
但我们的验证码程序是PHP脚本, 而我们的插入点是 是HTML 用不了的说. 咋办咧?
那我们在能执行PHP的地方插入我们的验证码类库 从而HTML去加载这个PHP 链接显示验证码
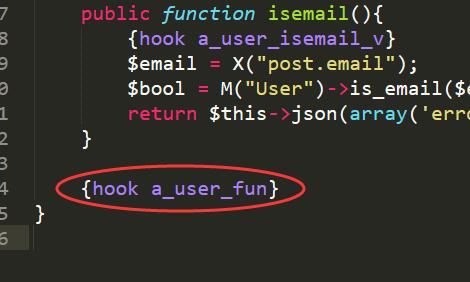
打开文件 /Action/User.php 拉倒文件底部

a_user_fun, 按照上面的一样 插件目录新建一个 a_user_fun.hook
开始输出我们的验证码
a_user_fun.hook写入内容
public function show_codes(){
//加载 验证码类库
include PLUGIN_PATH . 'hy_codes/sessionValidate.php';
//new 验证码类
$codes = new ValidateCode();
//输出验证码
$codes->doimg();
//获取本次验证码的值
$codes->getCode();
}
可见我们定义了一个函数 show_codes() 他是属于user控制器
所以他的链接就成了
xxx.com/user/show_codes
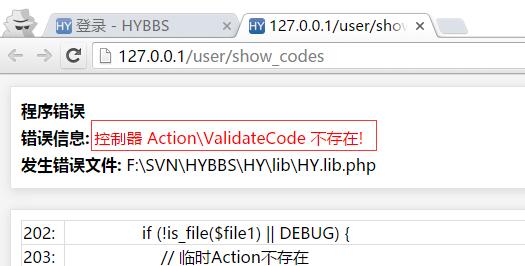
我们访问我们的函数

提示错误 意思是说 Action空间没有 验证码类
就是我们的New 出问题了
我们打开验证码类库

为类库增加一个命名空间组
namespace Plugin;
然后我们的 a_user_fun.hook 内容改为
public function show_codes(){
include PLUGIN_PATH . 'hy_codes/sessionValidate.php';
$codes = new \Plugin\ValidateCode();
$codes->doimg();
$codes->getCode();
}
$codes = new \Plugin\ValidateCode();
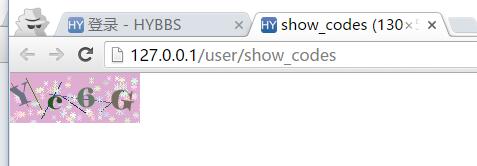
再次访问
http://127.0.0.1/user/show_codes

可见验证码输出咯
然后我们的t_user_login_2.hook文件 就是刚才输入 111111111的地方 改为
<img src="{#WWW}user{#EXP}show_codes">
可见代码使用了img标签 显示了 我们的验证码图片地址
{#WWW} 则等于我们的网站链接 http://127.0.0.1/
{#EXP} 则是我们程序的分割符号 / , 因为有的用户吧 /改为了 - 之类的符号 我们不能直接 /user/show_codes 这样不正确滴!
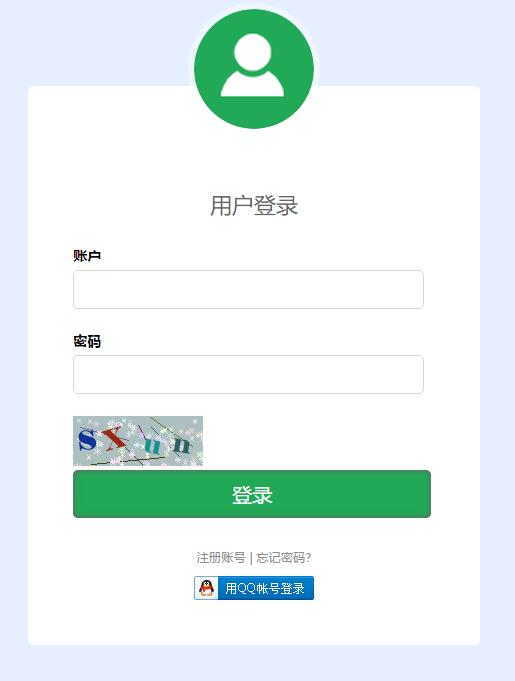
再看下登录页面

显示了我们的验证码 ,我们再改下t_user_login_2.hook 内容 让验证码可以点击 刷新!
<img src="{#WWW}user{#EXP}show_codes" onclick="this.src='{#WWW}user{#EXP}show_codes?time='+new Date()">
可见内容
onclick="this.src='{#WWW}user{#EXP}show_codes?time='+new Date()"
点击后 img的src = 我们的验证码图片地址 后面加的参数 time + Date 是为了 防止浏览器使用该缓存图片!
这样 图片就可以点击刷新验证码了!
突然发现没有验证码输入框呢
这样就行鸟? 不行. 我们还要在 登陆提交的时候 检查用户输入的验证码是否正确呢!
再次打开我们的
a_user_fun.hook 我们需要将验证码的值储存到session
public function show_codes(){
session_start();
include PLUGIN_PATH . 'hy_codes/sessionValidate.php';
$codes = new \Plugin\ValidateCode();
$codes->doimg();
$code = $codes->getCode();
$_SESSION['hy_codes'] = $code;
}
可见我们增加了session_start 启动session储存
$_SESSION['hy_codes'] = $code; 将验证码值储存到session里
提交验证
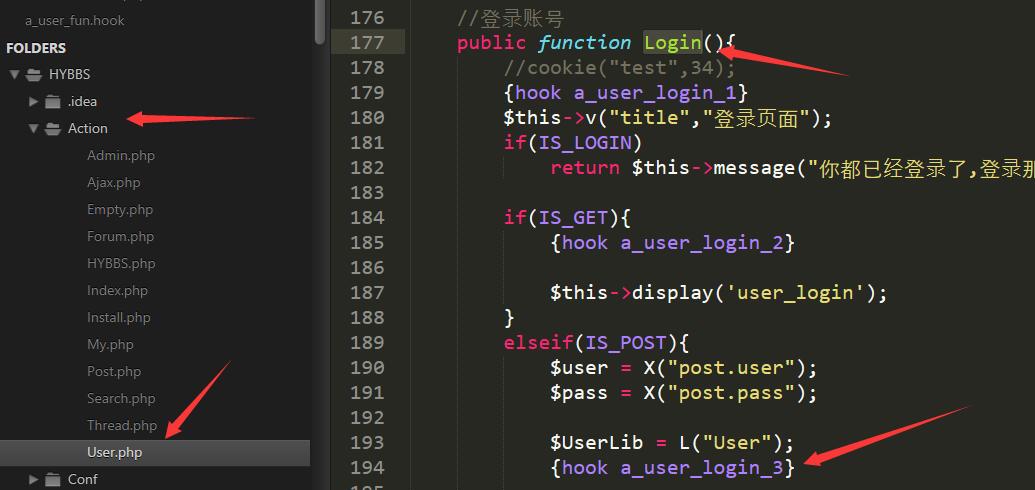
找到登录账号提交入口
/Action/User.php

IS_POST下就是提交登录
而上面的IS_GET 是访问登录模板
得到下面的插入点
a_user_login_3
和上面一样在插件目录新建 a_user_login_3.hook 输入内容
session_start();
//判断是否已经设置该数组
if(!isset($_SESSION['hy_codes']))
return $this->message('请刷新验证码');
$hy_codes = $_SESSION['hy_codes'];
//获取用户提交过来的验证码值
$input_code = X("post.code");
//验证码开始判断咯
if($hy_codes != $input_code)
return $this->message('验证码错误!');
//验证成功后 关闭session
session_destroy();
,这时候我们正式使用一下吧

输入错误验证码提交后 提示验证码错误
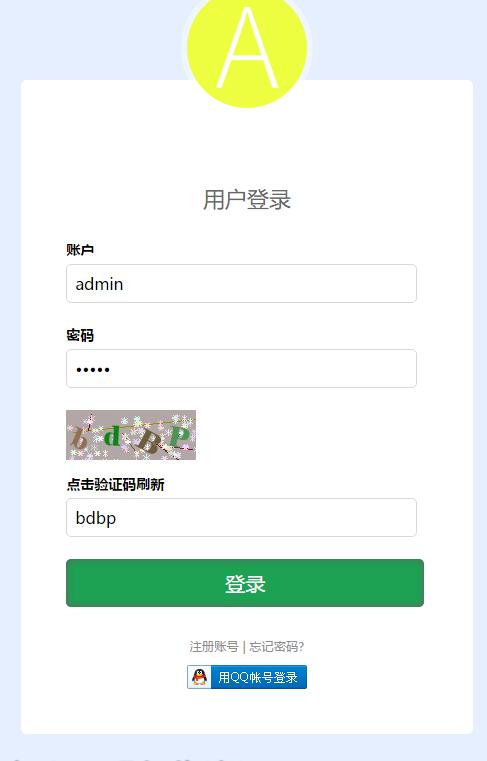
那我们输入正确的提交一下


登录成功咯!
这样就做完咯
突然发现注册账号没做
其实做了登录 , 而注册也是一样的过程啦 不讲了
附件已上传, 也包含了注册页面的验证码
 这个什么情况
这个什么情况