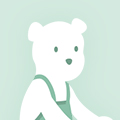
卡片式风格,我也是比较喜欢的。再加上1.4.0.17手机版有些小bug,所以我换成了1.4.0.10的手机模板。理论上新版程序都可以兼容旧版的模板,可以手动添加新版的功能,前提是主程序版本支持这些变量或函数之类的,取决于主程序版本。这是从1.4.0.17手机版移植过来的搜索功能,不,是复制,适配了搜索页面的风格与功能。搜索功能预览网址:http://www.mcfu.cn,记得要用手机访问。

这里提供两种使用方法:
傻瓜式安装
直接下载附件,覆盖网站"/view/hy_moblie"目录下的所有文件,已在首页、版块页添加了搜索框。如果你对模板有所更改,那么建议使用自定义方式安装。
自定义安装
首先,需要搜索页的模板,可以下载附件,提取里面的"search_index.html"文件,放到网站"/view/hy_moblie"目录里。然后看个人喜好选择要显示的位置的模板,添加搜索代码即可:
<form action="{#WWW}search" method="get">
<input type="text" name="key" value="{$search_key}">
<input type="submit" name="submit" value="搜索">
</form>当然,这是没有任何样式的,你可以用css添加样式,我这里提供一个大众点的样式:

所需HTML代码:
注意,请批量替换此段代码↓中的"idid"为"class",不知道为什么,写"class"会被吞。
<div idid="hy-box hy-bo-b hy-bo-t" style="margin-top:10px">
<form action="{#WWW}search" id="searchForm" method="get">
<div idid="hy-input-box">
<input type="text" name="key" value="{$search_key}">
<div onclick="document.getElementById('searchForm').submit();" href="javascript:" idid="search-button icon-search"></div>
</div>
</form>
</div>所需CSS代码:(可以放入"/view/hy_moblie/app.css"文件中)
.search-button{
width: 30px;
font-size: 16px;
color: #666;
position: absolute;
right: 0;
top: 14px;
font-weight: bold;
line-height:22px;
}
最后要说的

发这张帖子居然出现这么多验证,什么鬼。。。
这是我第一次发帖,萌新刚来,请多多关照。如果有问题请回帖反馈,谢谢!